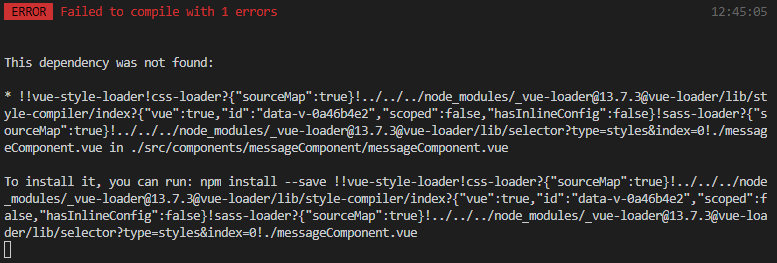
npm run dev后sass报错* !!vue-style-loader!css-loader?{“sourceMap”:true}!../…/…/node_modules/_vue-loader@13.7.3@vue-loader/lib/style-compiler/index?..
**npm run dev 报错如下:
经过观察发现.vue文件中style标签是写的lang=“scss”

这是sass编译出现问题只要局部安装sass-loader就可以了:
cnpm install node-sass sass-loader -D